 Resume
About
Projects
Resume
About
Projects
AllergEat
15 million Americans today have at least one food allergy. One of the main issues these people experience is dining out safely and easily. I worked with a team of 4 to find a way to mitigate this problem.
This project idea was treated as a startup, so aside from designing the product and iterating on it, we also did market research and disscussed buisness models for this app. At the end the product was pitched to a panel of venture capitalists and received very positive feedback along with some helpful constructive criticism. Follow this link to view our final presentation slides. This entire app was created as a native mobile app for iOS.
We began with user interviews and testimonials to be able to get a firm grasp on our problem space and understand our target demographic to the best of our abilities. From there we did more background research and started sending out surveys and having more in person and online conversations with users to narrow down our ideas and focus on what users found most important and most useful in terms of an app.
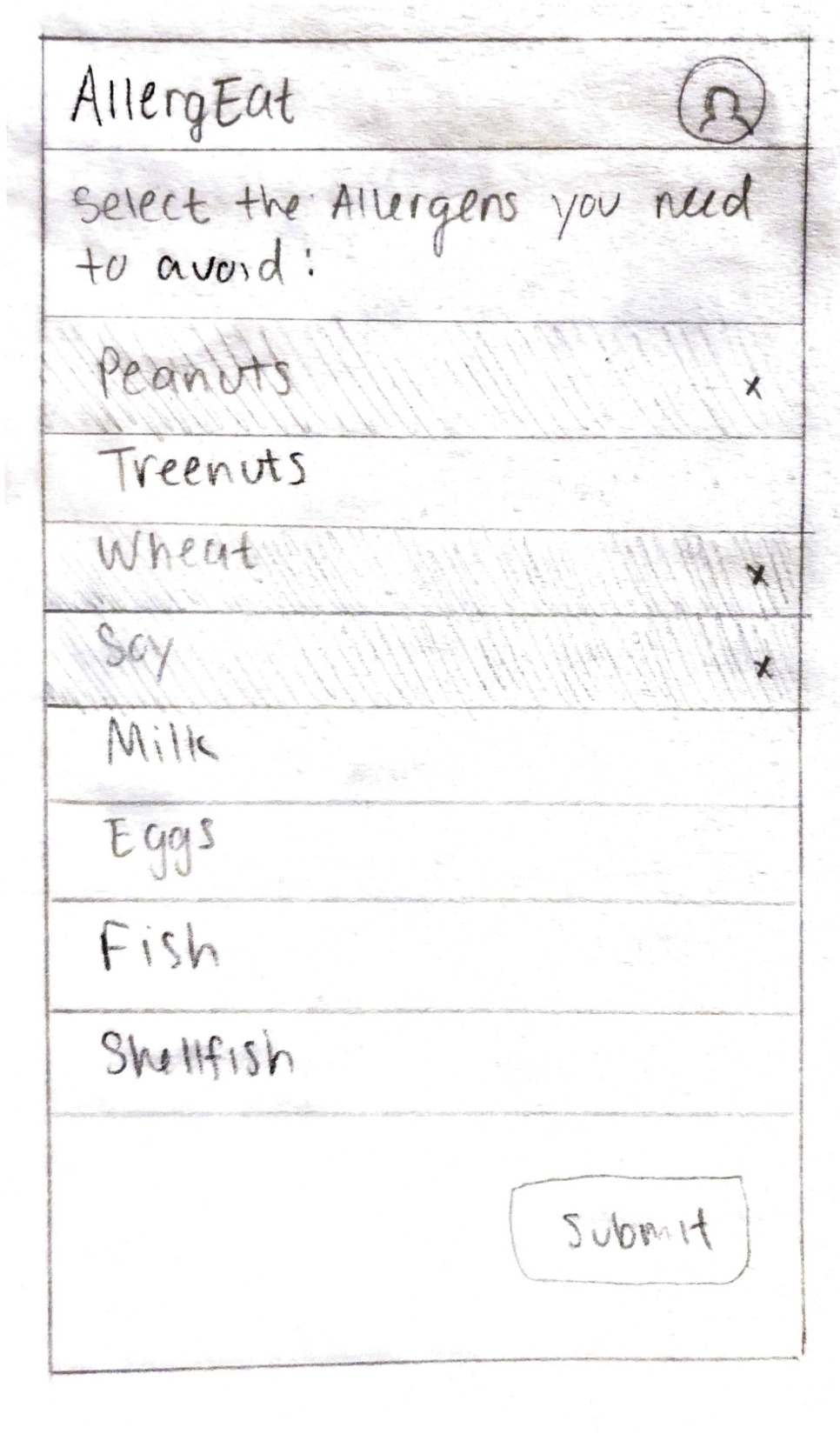
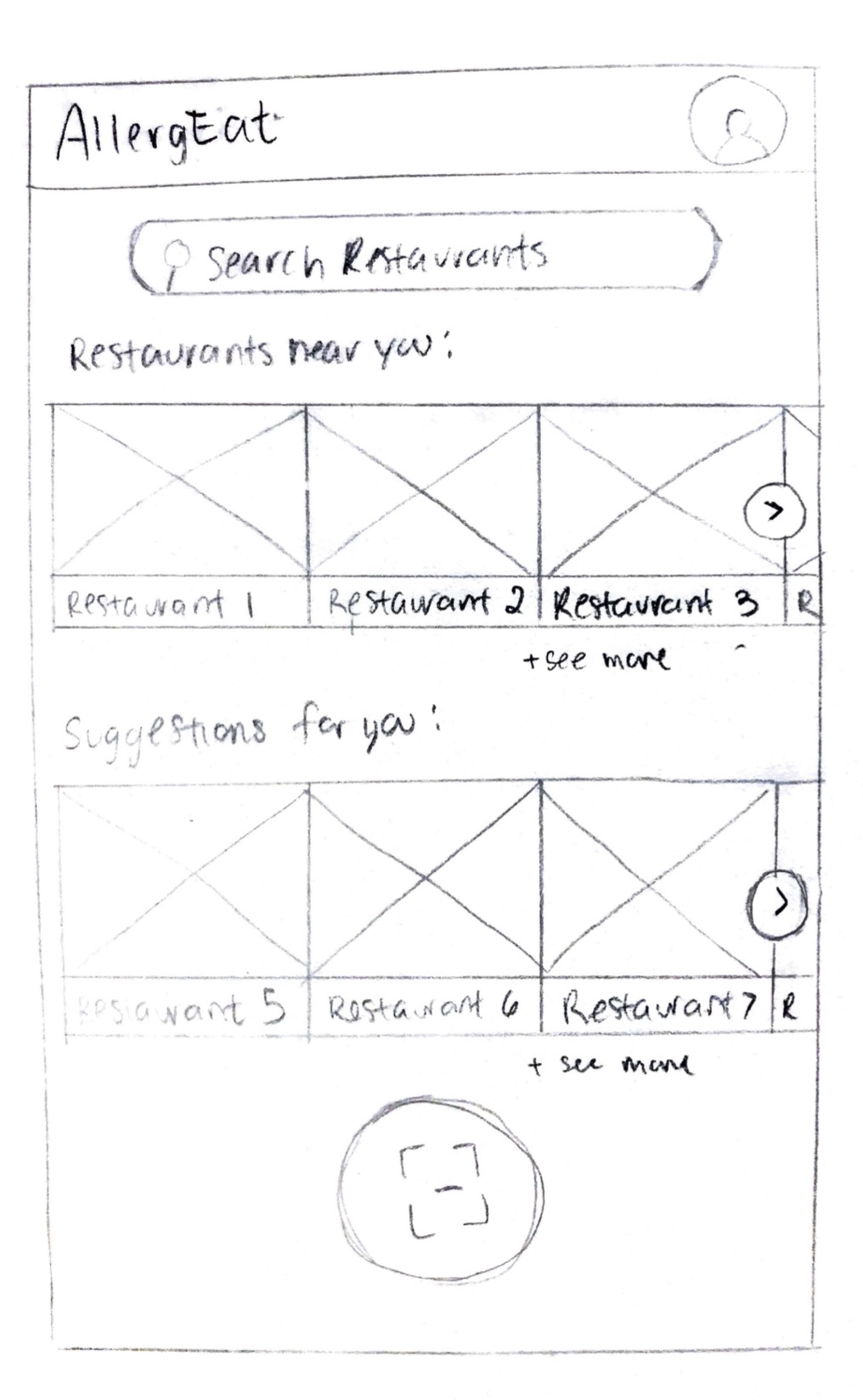
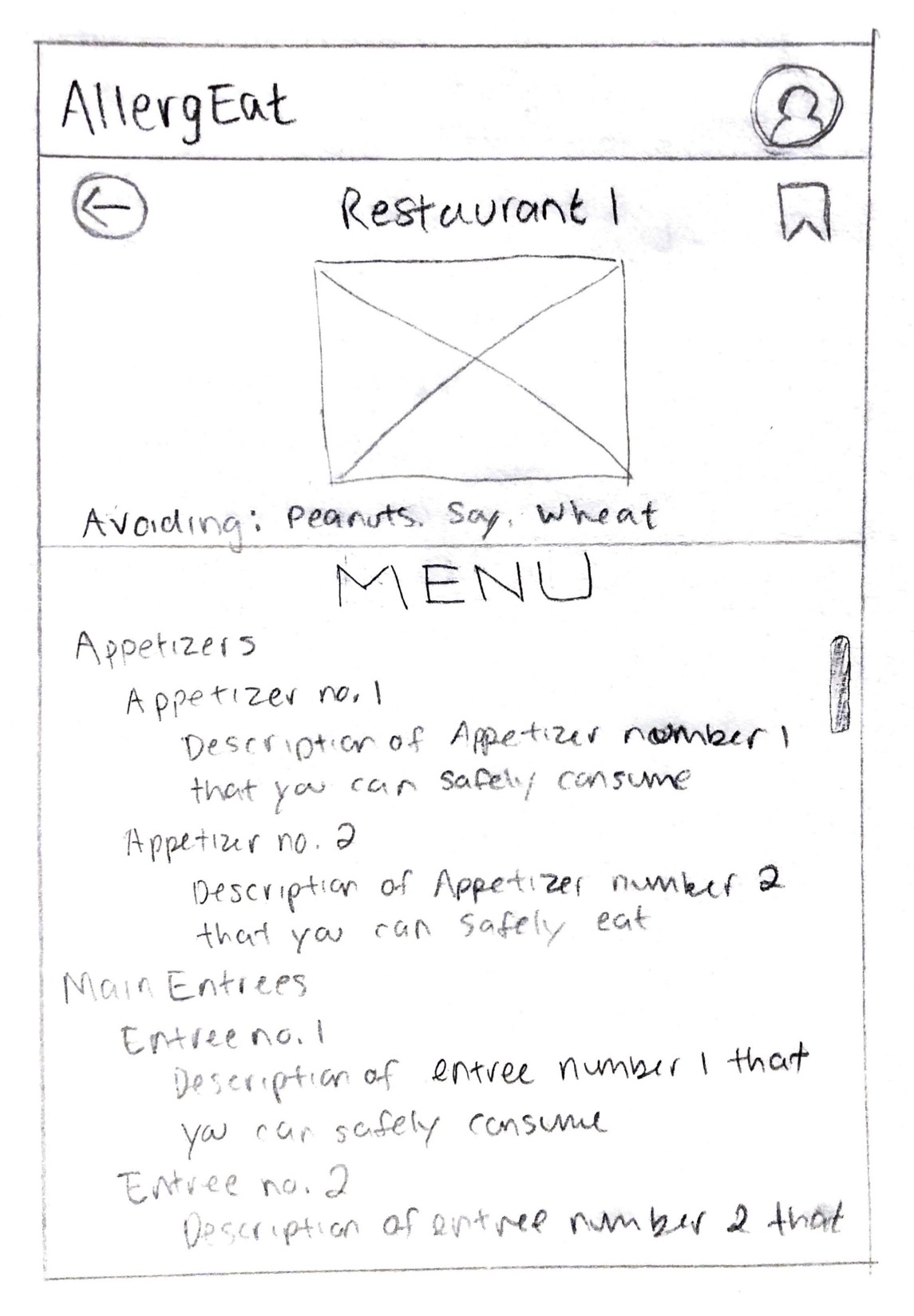
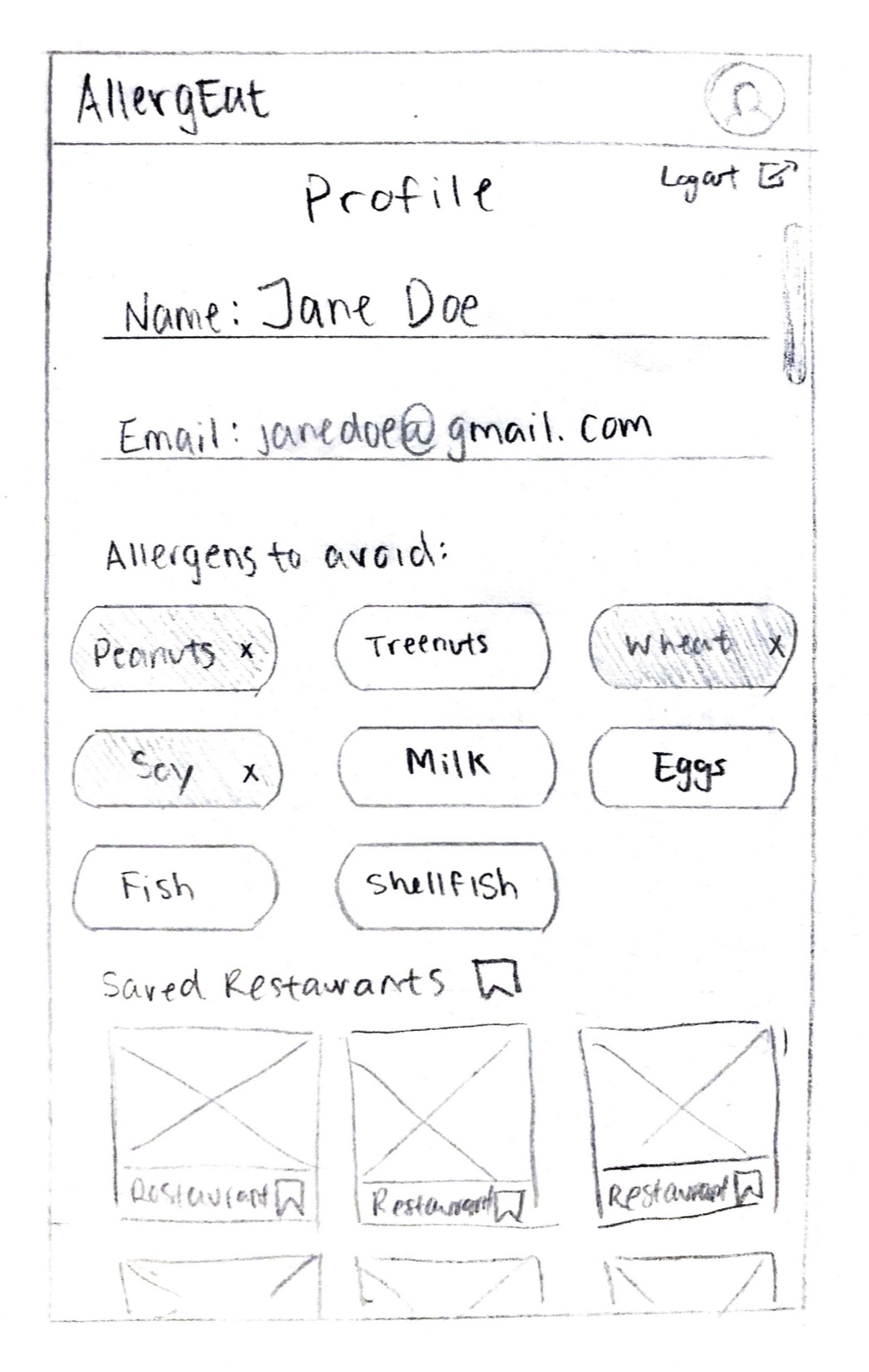
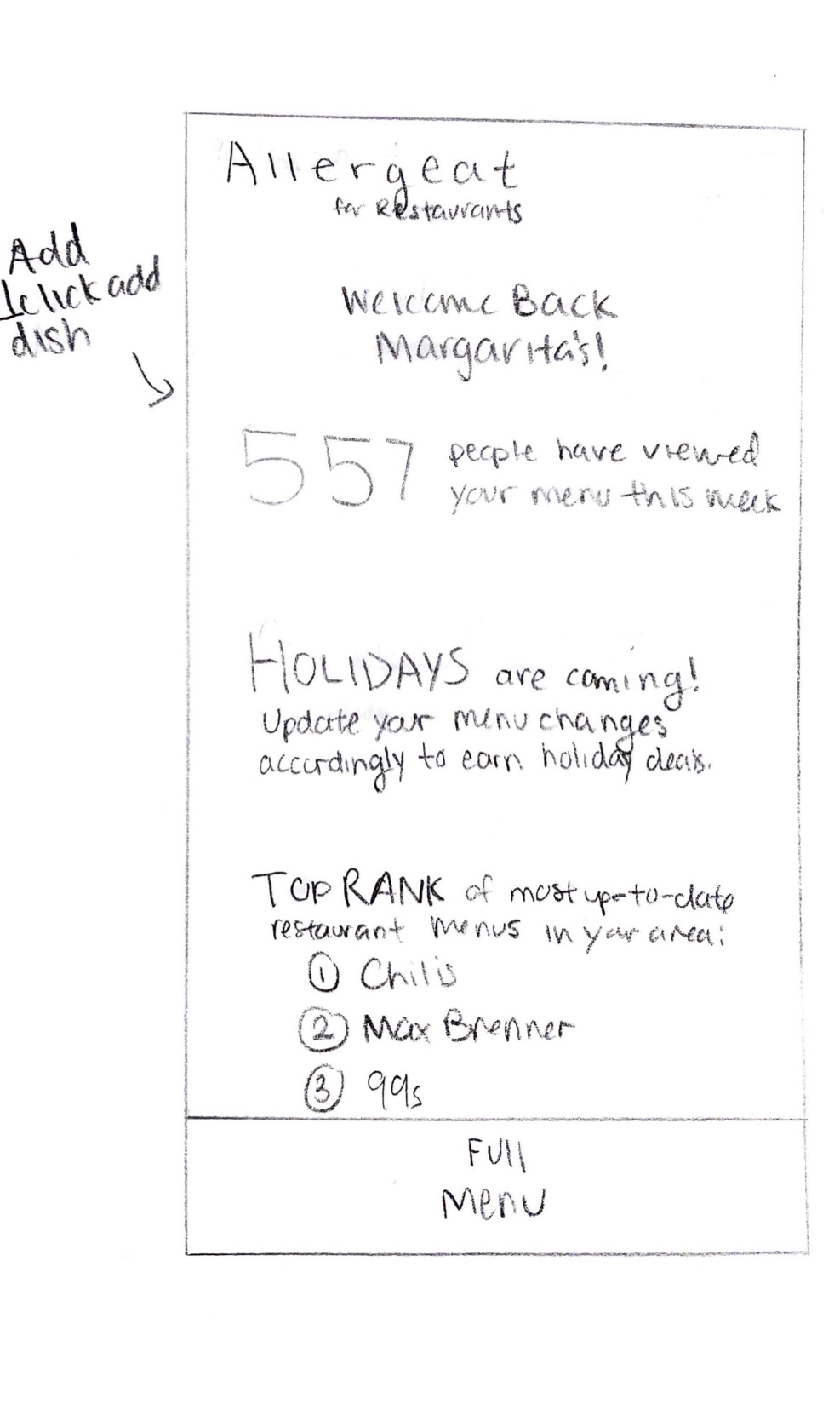
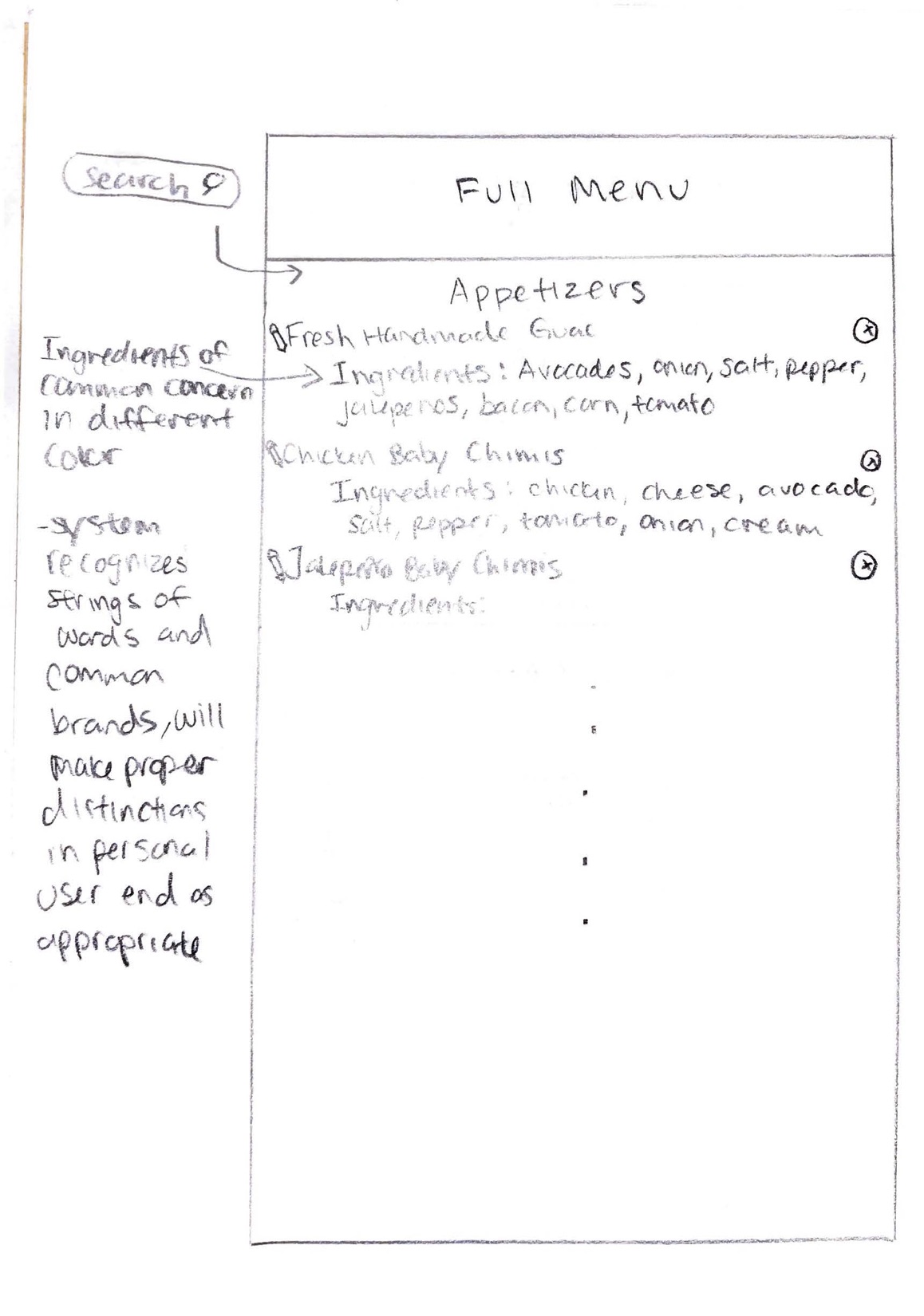
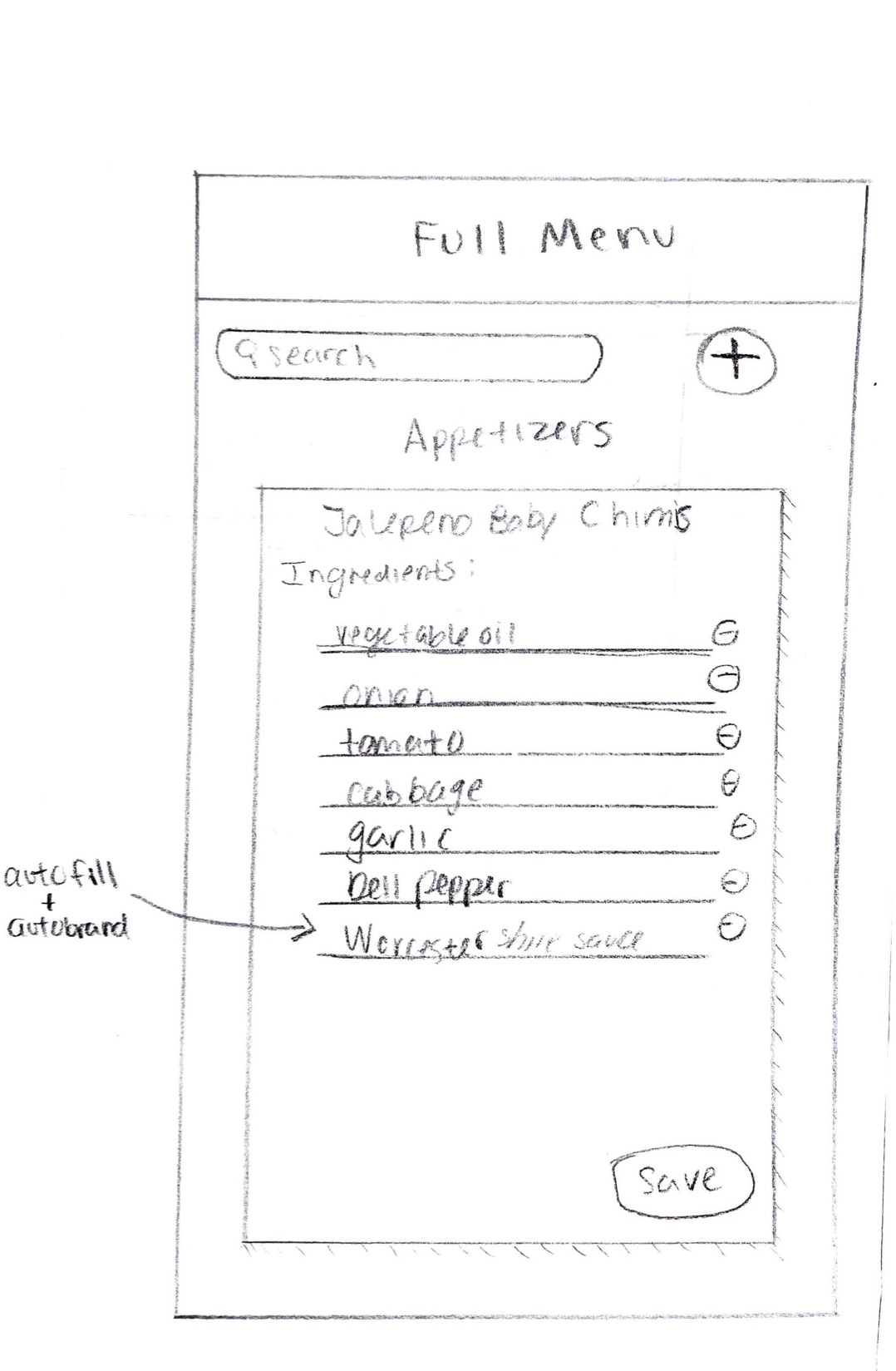
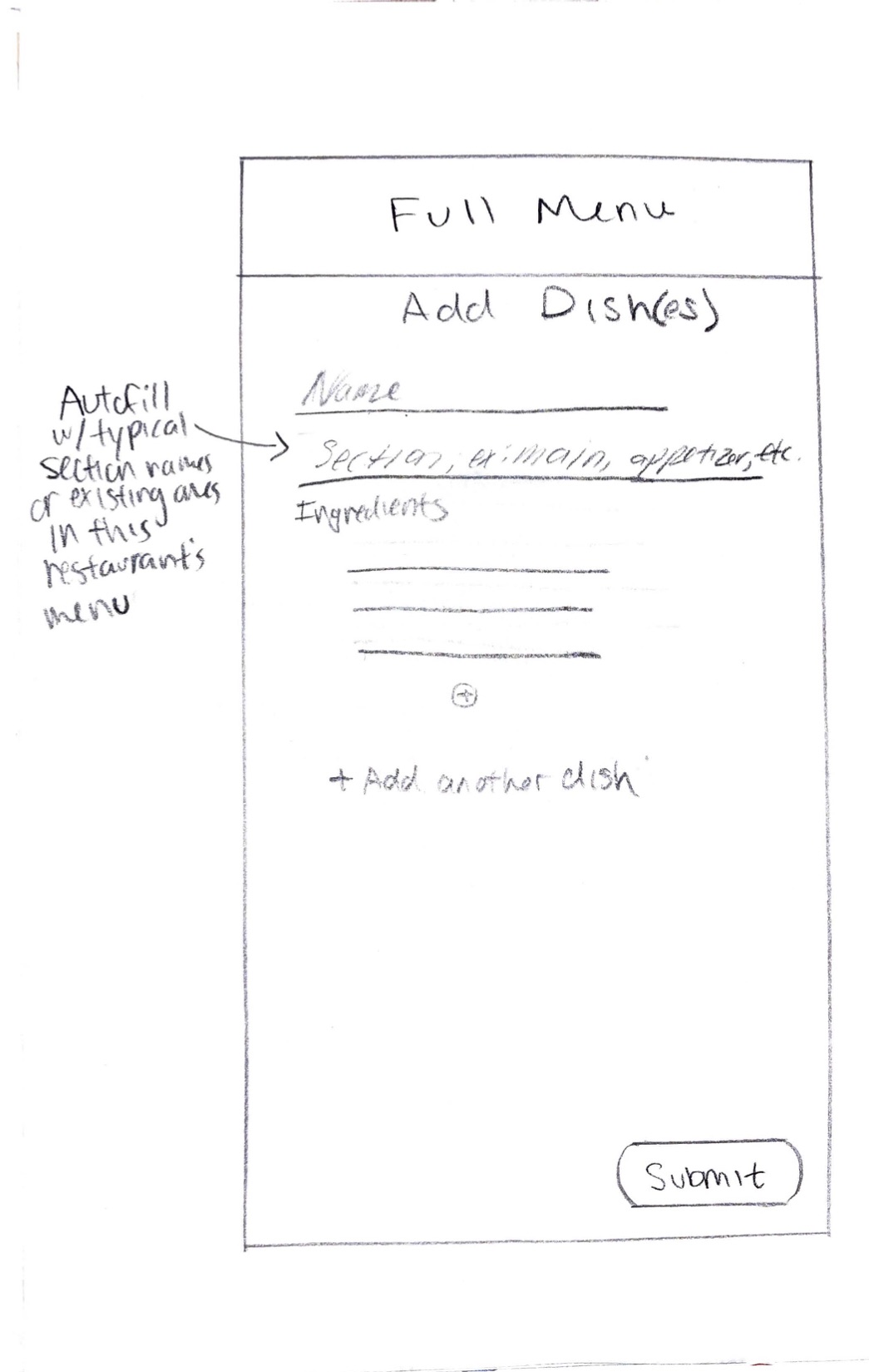
All of that helped inform these initial paper prototypes that I made.




Initially we imagined this app being able to present the users with customized restaurant menus based on their inputted allergy information as well as present the users with feedback as to what items in grocery stores would be safe for users to consume. Tests and user response showed that people with allergies were much more interested in the personalized menus for restaurants, so we honed in on that feature. To move forward, we went out and talked to actual restaurants to see if they were interested in partnering with an app like this and if they could and would be willing to provide detailed menu information.
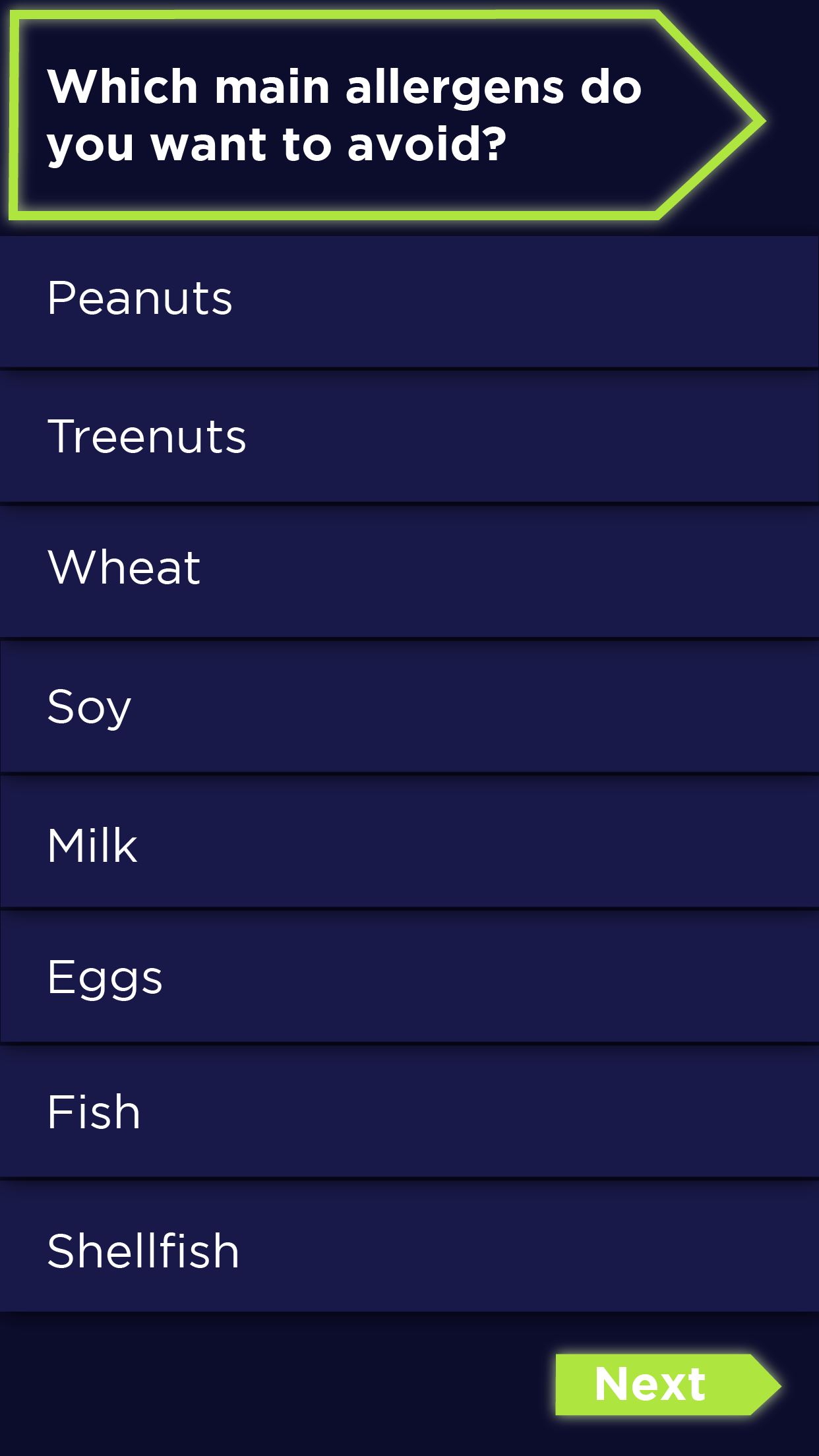
I also used the paper prototypes to test user's understanding of the functionality of the app through usability testing. I instructed each user to start on the main allergens screen and try to navigate through the screens to find a restaurant's menu. Along the way I encouraged users to explain to me their thought process and make predictions about what would be on a following screen. These usability tests helped us refine our designs and tailor features accordingly.




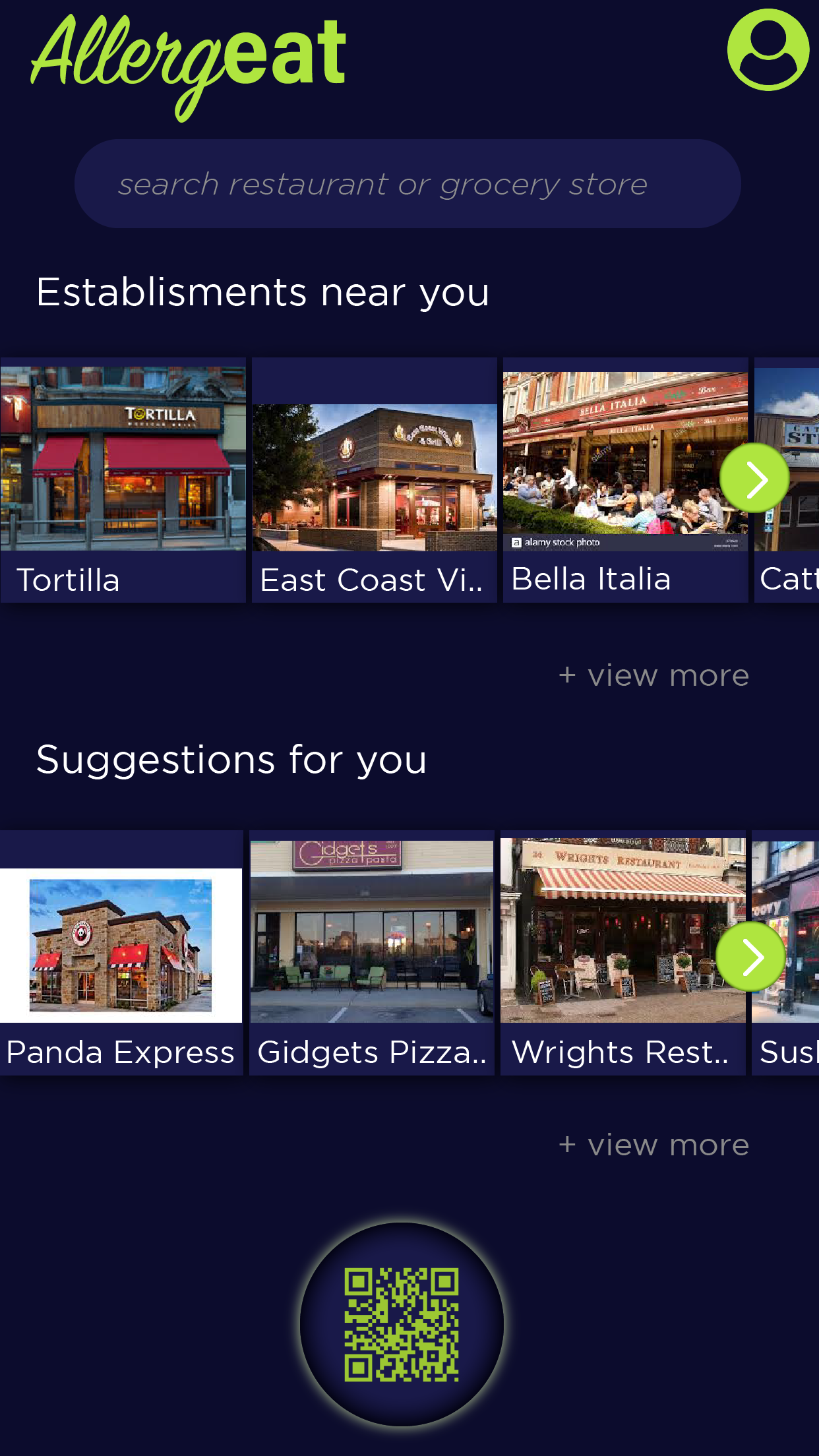
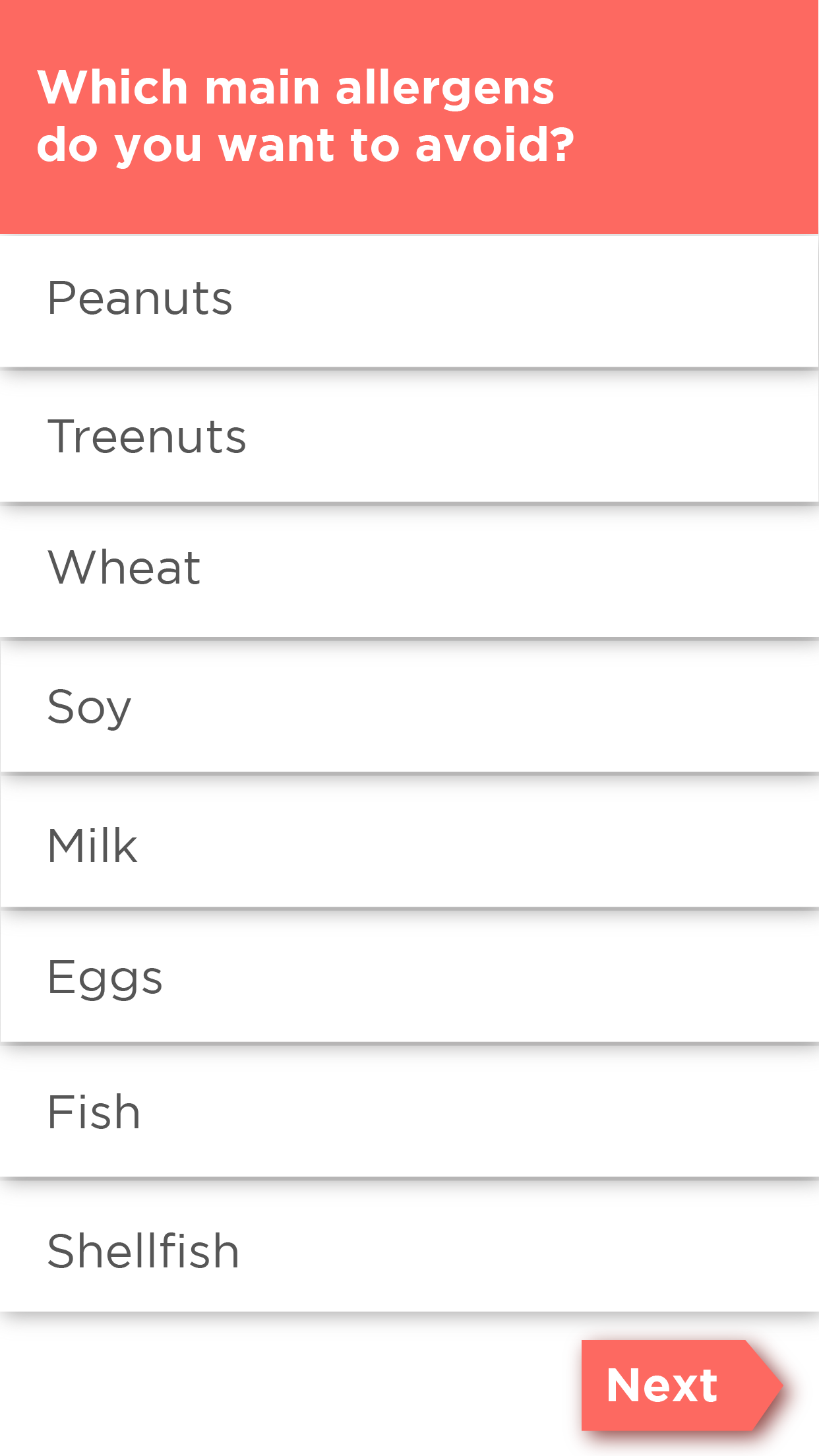
Next, I created some higher fidelity prototypes to begin to test out the look and feel of the app. I created the dark themed prototype that was used in a 5 second test, the link to which can be found here. This test showed us what people's initial reactions of the app's design and function were. A relatively significant amount of participants had criticism about the dark theme, so I made a light themed version.
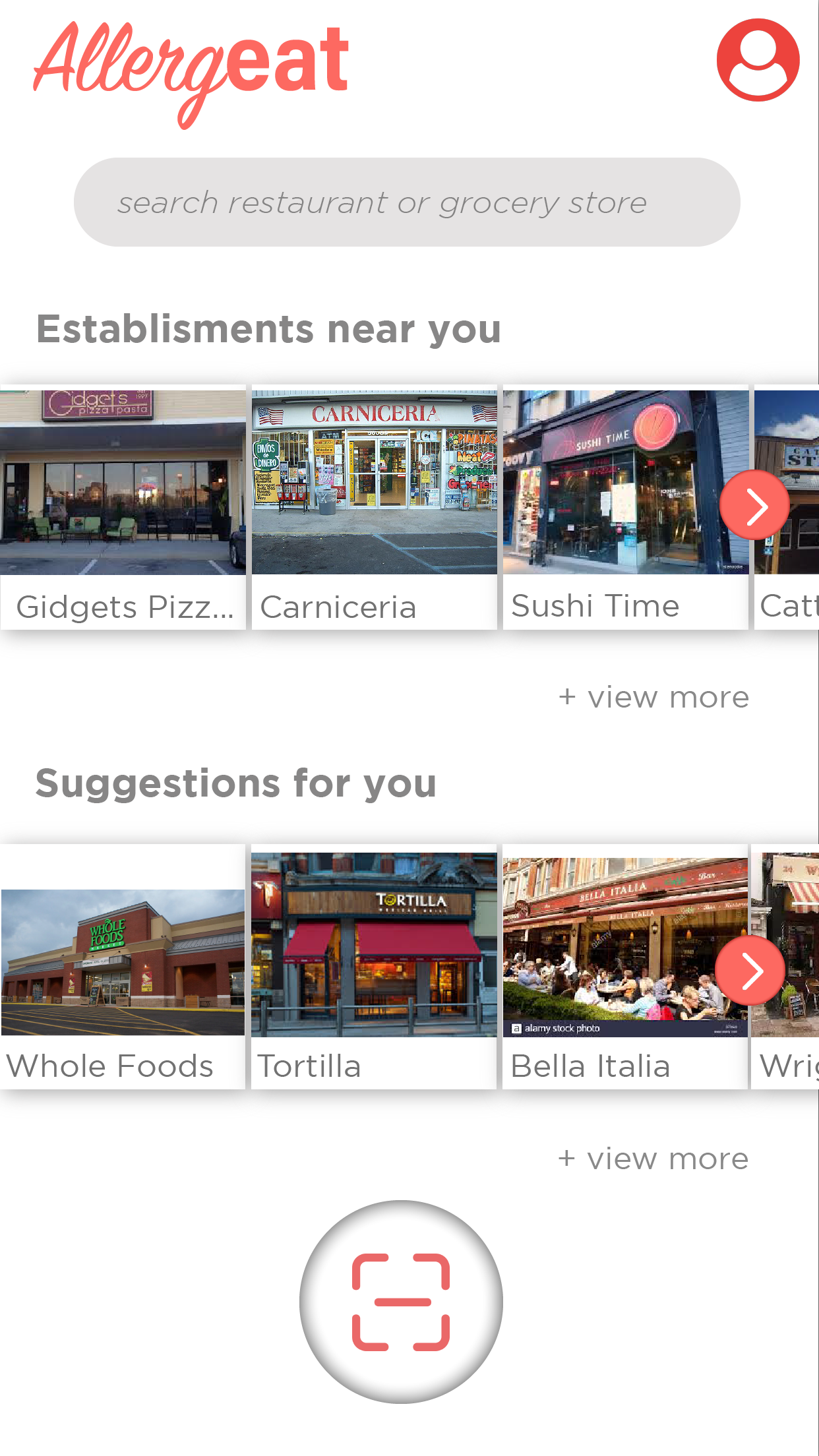
A/B testing showed that the light themed screens were overwhelmingly more preferred, so that is the direction I am taking the following prototypes in.
We had another great design challenge for this app other than creating a good experience for the users with food allergies. We also had to think about how we were going to acquire the menus and detailed ingredient breakdowns from restaurants, and how we were going to keep that up to date.
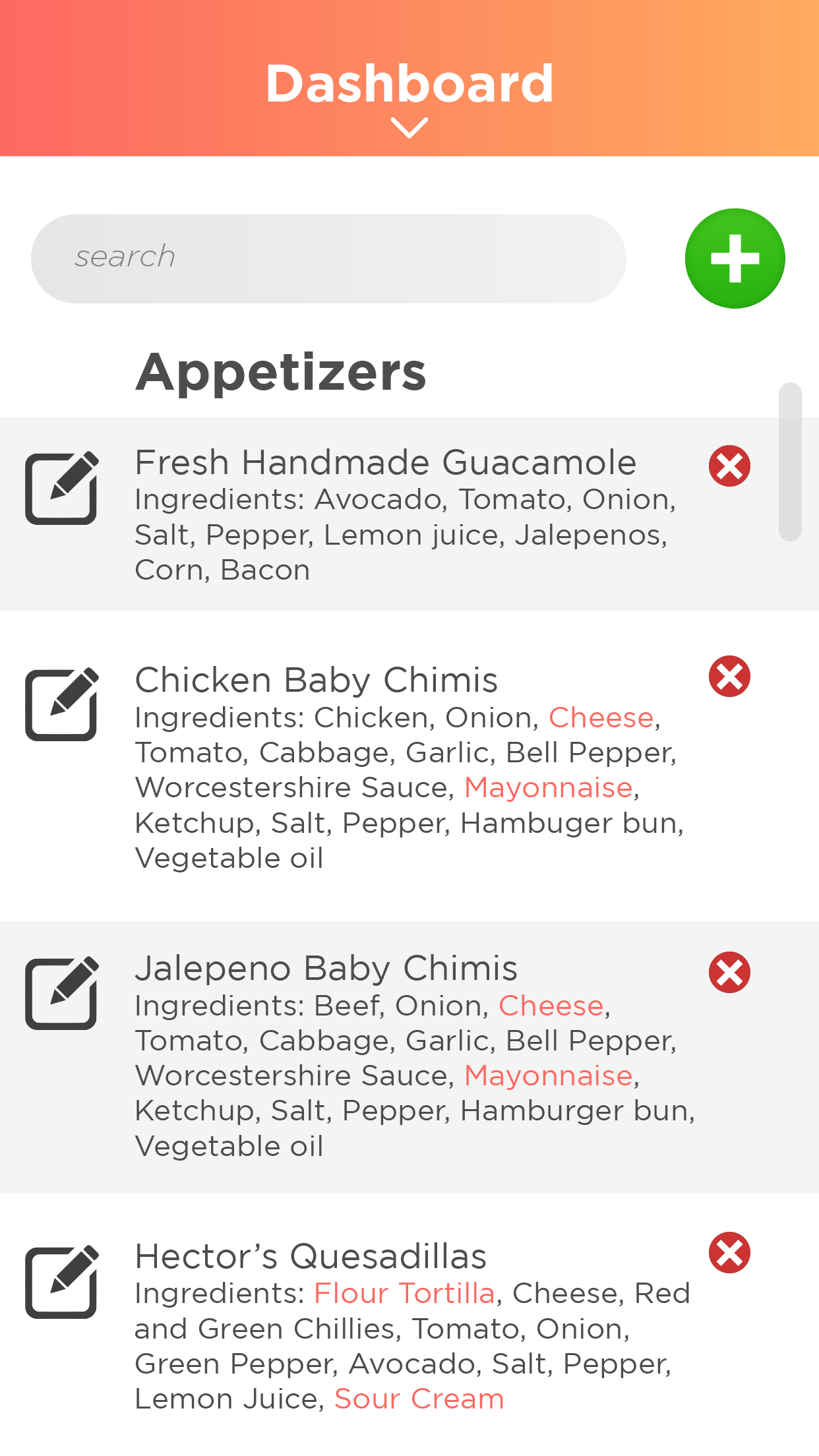
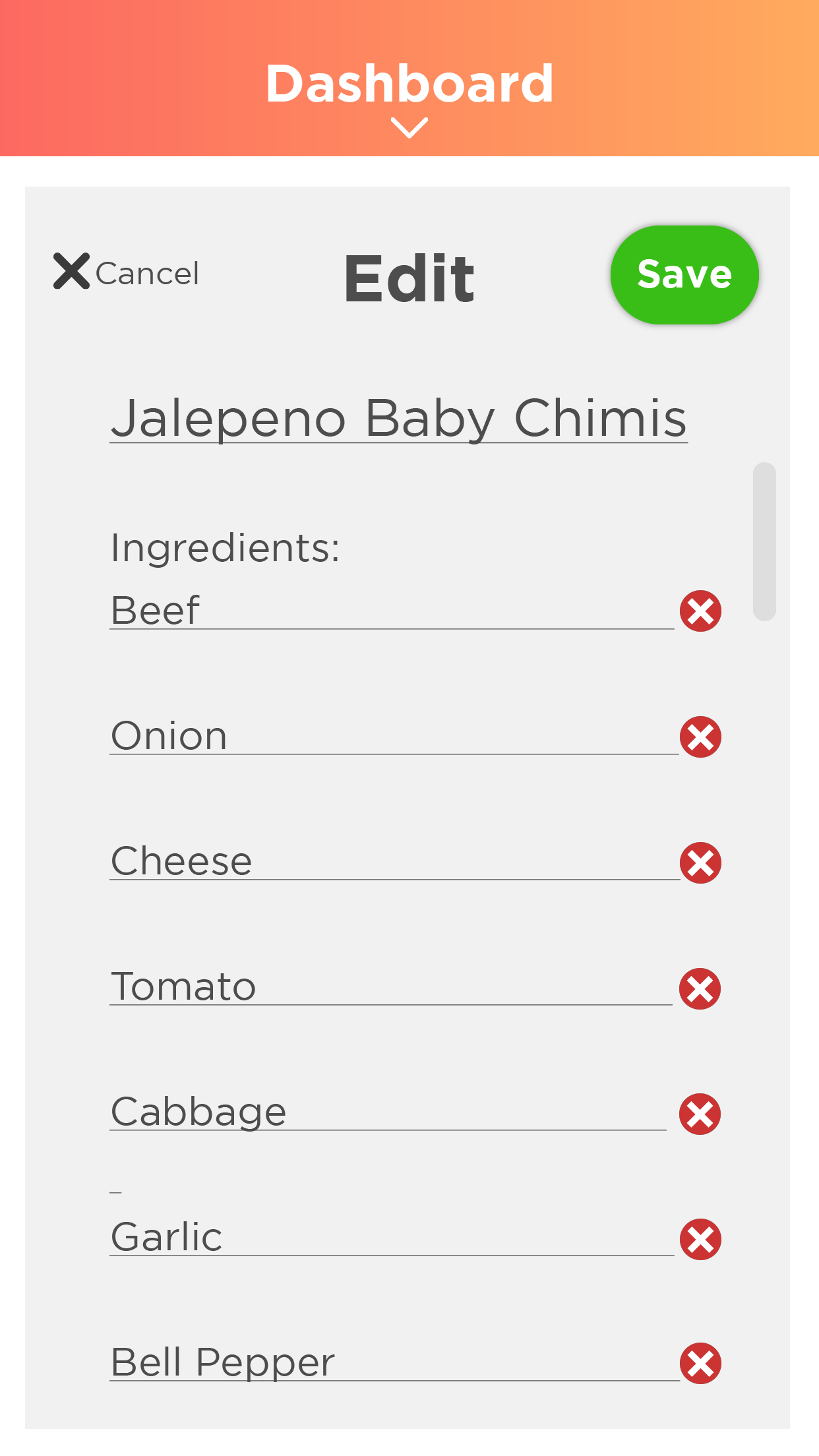
I designed a separate interface that restauraunt owners would use to input their menus and update them as necessary. Finding an easy and non-intimidating way to present the menu and edit options was a challenge, so I did paper prototypes first to get ideas down on the page to be able to talk to a few users.




My next step was to create digital screens that were higher fidelity and create an interactive, clickable prototype out of them which we could then bring out to show restaurant owners right on our phones. My group members and I continued to test the personal user interface and concurrently go out to talk to more restaurants to investigate the feasibility of providing accurate menu and ingredient information consistently.
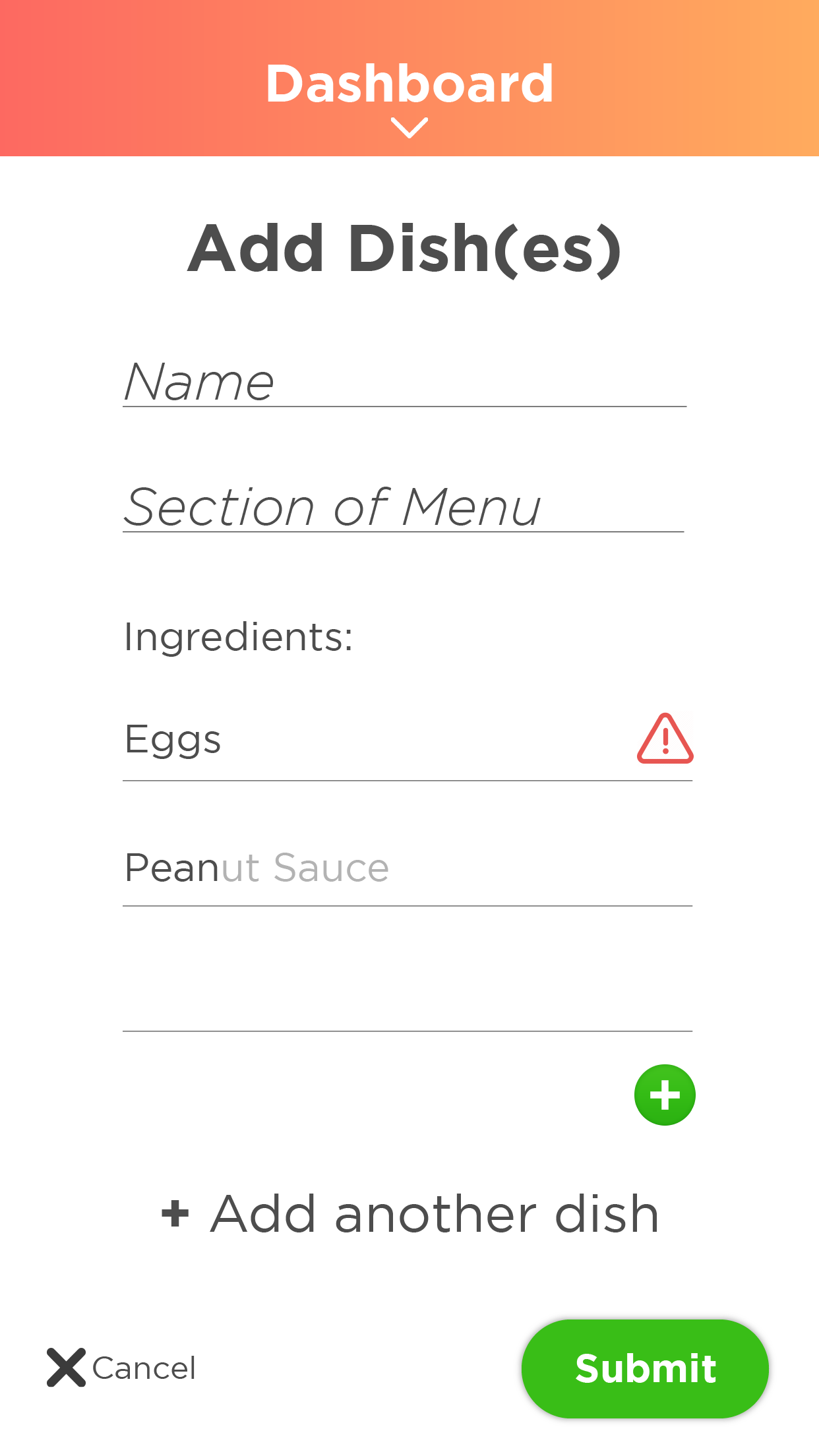
The first iteration of high fidelity prototypes of this restaurant interface allowed users to input every single ingredient in each of the dishes.



However, when we talked to restaurants, we learned that this would be too difficult for them to input and upkeep even if our own personnel entered all the information for them. So, in the next iteration, I designed so for each dish, the user would only have to select which of the top 8 allergens were present in the dish. Restaurant owners said this was much more feasible. This design change can be seen in the interactive prototype below.
ⓘ Interact with the prototype ^